 Boa Tarde , finalmente postei! Tava arranjando espirito para postar , e me deparei com meu lindo 'irmão de consideração' e falou : levanta dessa cama , vai ver a paisagem. Eu não gosto de ficar olhando pro nada e ver o nado , mas apreciar é você ver o quanto o mundo pode ser lindo pela natureza ,e não o ser humano. O ser humano não me importa mais , por que eu fico apreciando o que ainda restou da mãe natureza , e me perguntando se ela está bem , é tantas coisas , tantas mudanças que acaba comigo , eu não consigo olhar e ficar vendo isso acontecer está ficando terrível. Bom eu amei meu layout mas ainda não me identifiquei com esse lindo layout rosa , tá bonito mas sempre falta alguma coisa , tá difícil. Vou mudar.
Boa Tarde , finalmente postei! Tava arranjando espirito para postar , e me deparei com meu lindo 'irmão de consideração' e falou : levanta dessa cama , vai ver a paisagem. Eu não gosto de ficar olhando pro nada e ver o nado , mas apreciar é você ver o quanto o mundo pode ser lindo pela natureza ,e não o ser humano. O ser humano não me importa mais , por que eu fico apreciando o que ainda restou da mãe natureza , e me perguntando se ela está bem , é tantas coisas , tantas mudanças que acaba comigo , eu não consigo olhar e ficar vendo isso acontecer está ficando terrível. Bom eu amei meu layout mas ainda não me identifiquei com esse lindo layout rosa , tá bonito mas sempre falta alguma coisa , tá difícil. Vou mudar.E como a vida é um pouco complicada comigo , tá difícil ignorar a ignorância da minha família , e eu to me segurando pra não falar palavrões ou matar alguém. Mas eu preciso ter um pouco de paciência que eu tive a vida inteira , e começar a fazer planos pra sair dessa casa , eu não quero magoar ninguém , mas se eu continuar aqui desse jeito é eu que estarei me magoando e fazendo minha 'família feliz' e isso eu não quero pra mim , com certeza não. (Esse é o meu bate papo , pequeno)
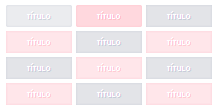
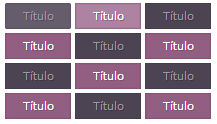
Bom chega de brigar um pouquinho comigo mesma , e trazer problemas a vocês , e lutar um pouco. E pra vocês não ouviram tanta besteira , então resolvi postar algumas tags de the moon reverse por que eu queria reblogar por enquanto e eu to meio complicada aqui o que me deixa muito triste e não consigo fazer isso , nem meu blog eu sei montar direito então estarei lutando por isso. Bom são Quarto Modelos , espero que gostem.
Vocês vão colocar o código que você escolher a cima de ]]>< , e coloque qualquer um :

.dd1{
width:30%;
padding: 6px 0 5px 0;
margin: 0 0 4px 4px;
float: left;
height: 19px;
text-align: center;
background: #e5f2b5;
background: -moz-linear-gradient(left, #e5f2b5 2%, #e6f7b4 90%, #e1f4a8 90%, #e1f4a8 90%);
background: -webkit-gradient(linear, left top, right top, color-stop(2%,#e5f2b5), color-stop(90%,#e6f7b4), color-stop(90%,#e1f4a8), color-stop(90%,#e1f4a8));
background: -webkit-linear-gradient(left, #e5f2b5 2%,#e6f7b4 90%,#e1f4a8 90%,#e1f4a8 90%);
background: -o-linear-gradient(left, #e5f2b5 2%,#e6f7b4 90%,#e1f4a8 90%,#e1f4a8 90%);
background: -ms-linear-gradient(left, #e5f2b5 2%,#e6f7b4 90%,#e1f4a8 90%,#e1f4a8 90%);
background: linear-gradient(to right, #e5f2b5 2%,#e6f7b4 90%,#e1f4a8 90%,#e1f4a8 90%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e5f2b5', endColorstr='#e1f4a8',GradientType=1 );
box-shadow: inset 0 1px 0 #f2fdd1;
border: #c4dc83 solid 1px;
}
.dd1 a{
color: #fff;
text-shadow: 1px 1px 0 #bbd76b;
letter-spacing: .2em;
text-transform: lowercase;
text-decoration: none;
}
.dd2{
width:30%;
padding: 6px 0 5px 0;
margin: 0 0 4px 4px;
float: left;
height: 19px;
text-align: center;
background: #dae1e5;
background: -moz-linear-gradient(left, #dae1e5 1%, #e7ecef 90%, #e3eaed 90%);
background: -webkit-gradient(linear, left top, right top, color-stop(1%,#dae1e5), color-stop(90%,#e7ecef), color-stop(90%,#e3eaed));
background: -webkit-linear-gradient(left, #dae1e5 1%,#e7ecef 90%,#e3eaed 90%);
background: -o-linear-gradient(left, #dae1e5 1%,#e7ecef 90%,#e3eaed 90%);
background: -ms-linear-gradient(left, #dae1e5 1%,#e7ecef 90%,#e3eaed 90%);
background: linear-gradient(to right, #dae1e5 1%,#e7ecef 90%,#e3eaed 90%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#dae1e5', endColorstr='#e3eaed',GradientType=1 );
box-shadow: inset 0 1px 0 #f2f6f8;
border: #c1ccd6 solid 1px;
}
.dd2 a{
color: #fff;
text-shadow: 1px 1px 0 #beccd4;
letter-spacing: .2em;
text-transform: lowercase; text-decoration: none;
}

.dd1{
width:30%;
padding: 5px 0 4px 0;
margin: 0 0 4px 4px;
float: left;
height: 13px;
text-align: center;
font-family: "farma";
font-size: 8px;
background: #e3e4e8;
box-shadow: inset 0 0 3px #d0d3dd;
-webkit-transition: all 1.5s ease-out;
}
.dd1:hover{
background: #ebecef;
box-shadow: inset 0 0 3px #d6d9e2;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
-webkit-transition: all 1.5s ease-out;
}
.dd1 a{
color: #fff;
text-shadow: 1px 1px 0 #c9ccda;
text-transform: lowercase;
text-decoration: none;
}
.dd1 a:hover{ text-shadow: 1px 1px 0 #d0d3de;}
@font-face { font-family: "farma"; src: url('http://static.tumblr.com/0xqvkot/7jqmgsn0m/pf_arma_five.ttf'); }
.dd2{
width:30%;
padding: 5px 0 4px 0;
margin: 0 0 4px 4px;
float: left;
height: 13px;
text-align: center;
font-family: "farma";
font-size: 8px;
background: #ffe6ea;
box-shadow: inset 0 0 3px #ffd1d9;
-webkit-transition: all 1.5s ease-out;
}
.dd2:hover{
background: #ffd8de;
box-shadow: inset 0 0 3px #ffc5ce;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
-webkit-transition: all 1.5s ease-out;
}
.dd2 a{
color: #fff;
text-shadow: 1px 1px 0 #ffcbd4;
text-transform: lowercase;
text-decoration: none;
}
.dd2 a:hover{ text-shadow: 1px 1px 0 #ffc0cb;}

.dd1{
width:30%;
padding: 5px 0 4px 0;
margin: 0 0 4px 4px;
float: left;
height: 17px;
text-align: center;
font-family: "Verdana";
font-size: 11px;
background: #4c4353;
box-shadow: inset 0 0 1px #342c3a;
-webkit-transition: all 1.5s ease-out;
}
.dd1:hover{
background: #665d6c;
box-shadow: inset 0 0 3px #514758;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
text-shadow: 1px 1px 0 #514758;
-webkit-transition: all 1.5s ease-out;
}
.dd1 a{
color: #9d9a9f;
text-shadow: 1px 1px 0 #3d3344;
text-decoration: none;
}
.dd1 a:hover{ text-shadow: 1px 1px 0 #514758;}
@font-face { font-family: "farma"; src: url('http://static.tumblr.com/0xqvkot/7jqmgsn0m/pf_arma_five.ttf'); }
.dd2{
width:30%;
padding: 5px 0 4px 0;
margin: 0 0 4px 4px;
float: left;
height: 17px;
text-align: center;
font-family: "Verdana";
font-size: 11px;
background: #925f82;
box-shadow: inset 0 0 3px #7a4369;
-webkit-transition: all 1.5s ease-out;
}
.dd2:hover{
background: #b085a3;
box-shadow: inset 0 0 3px #7a4369;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
-webkit-transition: all 1.5s ease-out;
}
.dd2 a{
color: #fff;
text-shadow: 1px 1px 0 #7f4a6e;
text-decoration: none;
}
.dd2 a:hover{ text-shadow: 1px 1px 0 #8e5b7e;}

.dd1{
width:30%;
padding: 5px 0 4px 0;
margin: 0 0 4px 4px;
float: left;
height: 17px;
text-align: center;
font-family: "Verdana";
font-size: 11px;
background: #f2fbd9;
border: 1px solid #d4e4a6;
outline: solid 1px #fff;
outline-offset: -4px;
-moz-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
}
.dd1:hover{
outline: solid 0px none;
opacity: 0.5;
outline-offset: -20px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
text-shadow: 1px 1px 0 #514758;
-moz-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
}
.dd1 a{
color: #acbe7a;
text-shadow: 1px 1px 0 #fff;
text-decoration: none;
}
@font-face { font-family: "farma"; src: url('http://static.tumblr.com/0xqvkot/7jqmgsn0m/pf_arma_five.ttf'); }
.dd2{
width:30%;
padding: 5px 0 4px 0;
margin: 0 0 4px 4px;
float: left;
height: 17px;
text-align: center;
font-family: "Verdana";
font-size: 11px;
background: #f3efed;
border: 1px solid #dbcac6;
outline: solid 1px #fff;
outline-offset: -4px;
-moz-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
}
.dd2:hover{
outline: solid 0px none;
opacity: 0.5;
outline-offset: -20px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
text-shadow: 1px 1px 0 #514758;
-moz-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
}
.dd2 a{
color: #ba9e96;
text-shadow: 1px 1px 0 #fff;
text-decoration: none;
}
Agora para que fique completo é só você ir em adicionar gadget , HTML/JavaScript , e coloca esse código :
<div class="dd1"><a href="/">Título</a></div></div>
<div class="dd2"><a href="/">Título</a></div></div>

Os quatro modelos são lindos. Posso até usar em um layout que estou fazendo para um game lá no blog... te aviso se usar <3 bjj
ResponderExcluirprince-modern.blogspot.com
O então use , obg~
Excluir